In May 2020, Google announced that page experience signals will be included in Google search rankings.
Google in November 2020 confirmed that Core Web Vitals will become a page ranking signal along with the existing UX-related search signals from May 2021.
We're announcing that page experience ranking signals for Google Search will launch in May 2021. This will combine Core Web Vitals and previous UX-related signals.
Learn more: https://t.co/OrrR8LDl1a
— Google Search Central (@googlesearchc) November 10, 2020
This means that overall user experience of the page will be a key factor deciding whether it ranks high on Google’s search results or not.
Yes, your existing SEO rankings could tank which may affect your business too.
So, now since we understand the importance of this update, are we ready for this?
With over 200+ ranking signals for Google search, Core Web Vitals are not just an addition, but a very important addition.
What are Core Web Vitals?

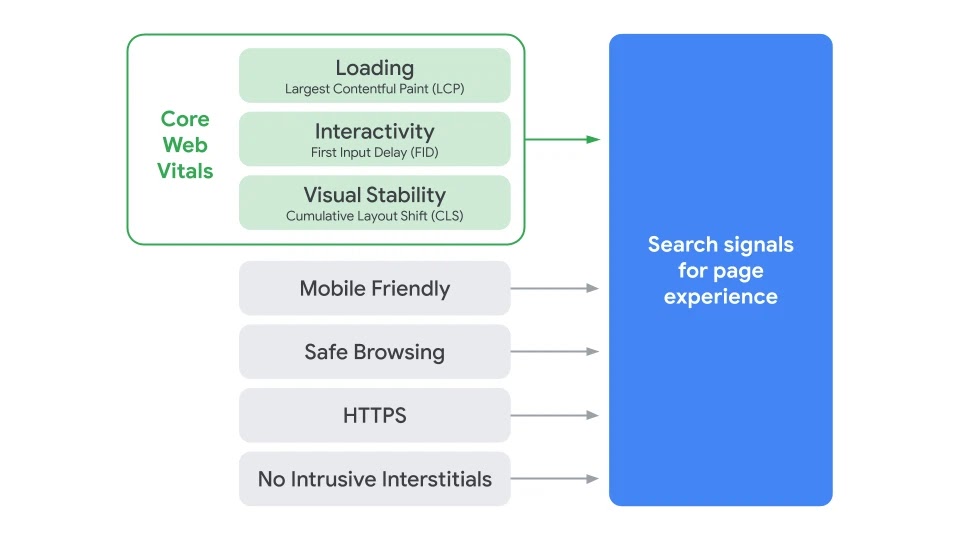
Core Web Vitals are a set of specific factors which Google considers important for a webpage’s overall user experience. They were introduced to measure how users experience:
- Loading time/Speed (LCP – Largest Contentful Paint)
- Interactivity/Responsiveness (FID – First Input Delay)
- Visual stability of a page (CLS – Cumulative Layout Shift)
Other existing web vitals along with core web vitals that will constitute the Google’s page experience score are:
- Mobile Friendly
- Safe Browsing
- HTTPS for security
- No Intrusive Interstitials
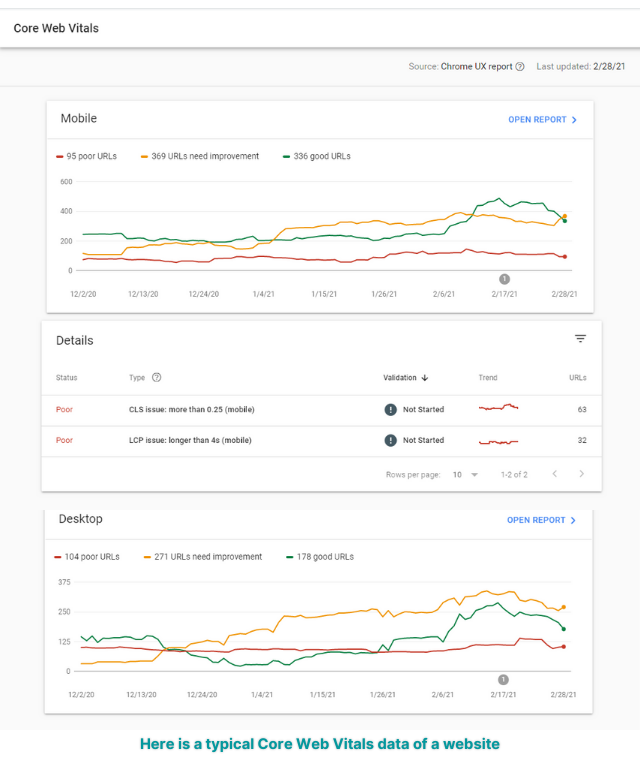
You can find the Core Web Vitals data for your website by visiting the ‘enhancements’ section of your Google Search Console account.

1. Loading Time/Speed
Page loading speed has always been important for Google’s algorithm. As per the Core Web Vitals, the time taken to display the main page content is the highest priority. The measure of loading time from user’s perspective is known as Largest Contentful Paint.
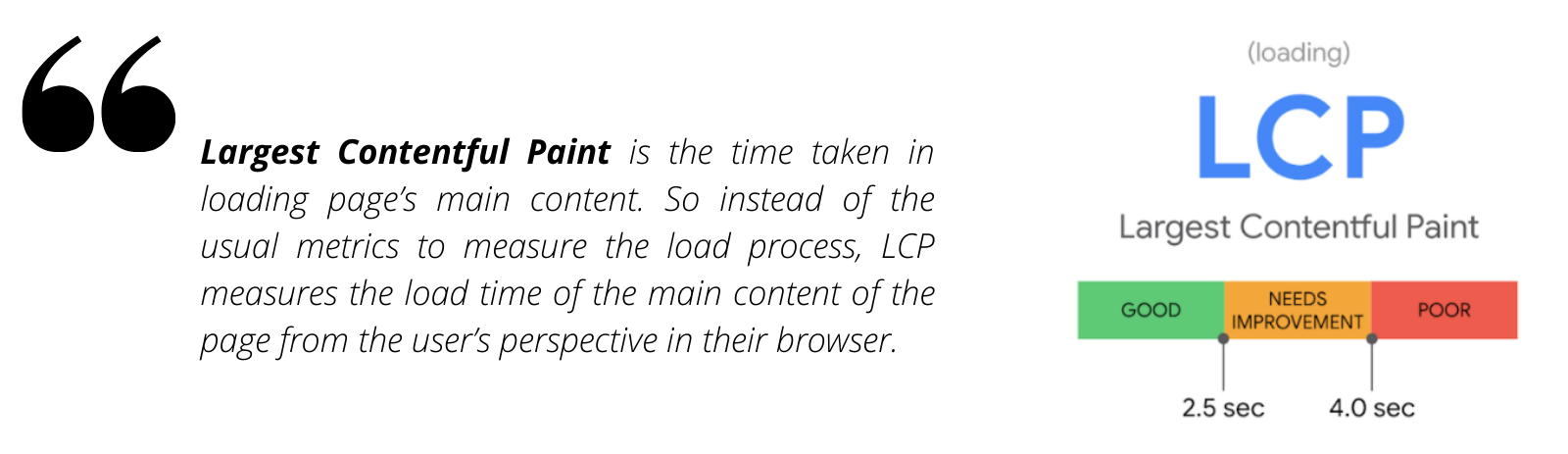
Largest Contentful Paint is the time taken in loading page’s main content. So instead of the usual metrics to measure the load process, LCP measures the load time of the main content of the page from the user’s perspective in their browser.
Web pages are displayed in stages, and the LCP is counted when the final elements of the top of the page load. Here what is being measured is the largest element in the user viewport. It could be the largest image element or a text block with paragraph text. Anything beyond the user’s viewport or screen is not counted for.
LCP as page experience signal is most critical for google rankings. This is where the decision is made whether the page visitor would stay or leave.
2.5 seconds is considered as a good page diplay time. Anything over that is considered a slow LCP, and results in lower rankings.
How to optimize your website for LCP?
- Reduce or remove third party scripts as they slow down the page speed
- optimize images & videos and minimize their use above the fold
- Choose efficient web hosting for short loading time
- Use lazy loading so that images only load when someone scrolls down a page
- optimize for CSS and JavaScript

You can check your LCP score using Google PageSpeed Insights.
Also Read: How to Do Effective Keyword Research Using Google Keyword Planner?
2. Interactivity/Responsiveness
Users come to interact with a page. They might come to seek detailed information, put up a query or transact on a website. Interactivity is the ease of user interaction with a page and is measured in terms of the time it takes for an interaction.
Some of the most common examples of interactions are choosing an option from a menu, clicking on any link on the site, filling up a form, making payments, etc. Interactivity deals with the responsiveness aspect of the site viz-a-viz various user activites on the page. The metric for measuring interactivity is called First Input Delay.
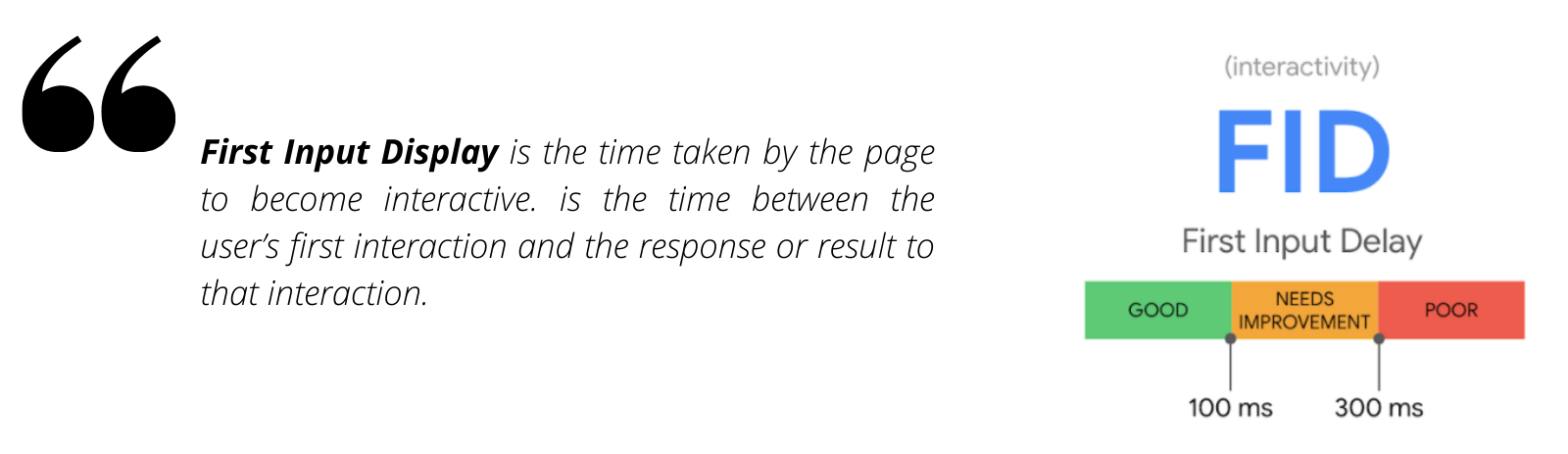
The time taken by the page to become interactive is called First Input Display. It is the time between the user’s first interaction and the response or result to that interaction.
In a more practical term, it is the measure of the frustration a user goes through on a website in waiting.
FID is measured in Milliseconds(ms) and an input delay time till 100 ms is considered good. Anything above 100 ms needs improvement and beyond 300ms is taken as poor.
How to optimize your website for FID?
- Optimize JavaScript by minimization and breaking up tasks. It is impossible to interact for a user when the browser is busy parsing up a large JavaScript.
- Split tasks to improve FID by significant levels
- Remove irrelevant third-party scripts that might be increasing FID
- Use browser cache to load content faster

Also Read: What is “Searcher Intent” and How to Match It?
3. Visual Stability
Objectively speaking, visual stability is how much stable a page is while loading. An example of visual instability could be content moving up and down or around on a page while loading. Content moving down while reading due to an ad loading is one of the few examples of visual instability. Such experiences can be major nuisance for the user. Hence stability of page is one of the three critical core web vitals for Google. The metric designed to measure visual stability is Cumulative Layout Shift.
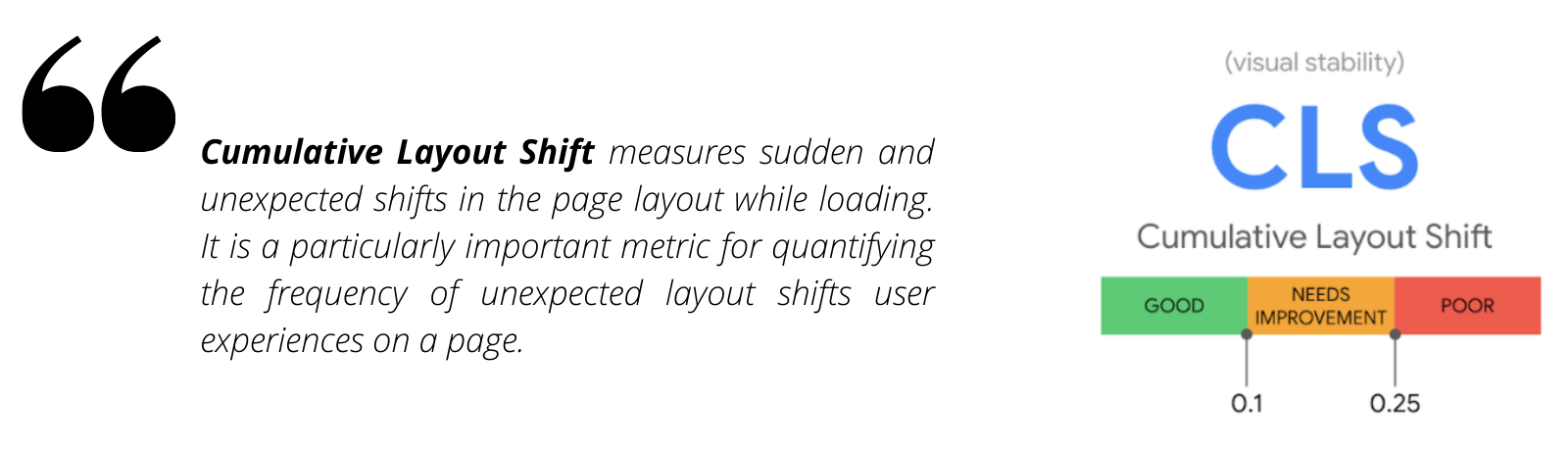
Cumulative Layout Shift measures sudden and unexpected shifts in the page layout while loading. It is a particularly important metric for quantifying the frequency of unexpected layout shifts user experiences on a page.
A layout shift is the change in the position of any visible element from one frame to another. As users, we too have faced situations when we ended up clicking wrong links because the original link shifted while surfing the page. CLS aims at capturing these occurrences users face on a website. It is the total of all distinct unexpected layout shifts happening throughout the lifespan of the page. CLS are easily measurable through webmaster and a good score is anything less than 0.1.
How to optimize your website for CLS?
- Specify height and width aspects of the images and videos so that the browser allocates the correct amount of space while loading.
- Follow best practices to reduce layout shifts due to ads. Reserve slot sizes and reserve largest possible slot for ads so that most of the ads fit without any resizing of the ad container.
- For embeds like YouTube videos precompute enough space to minimize layout shifts while they finally load.
- Remove dynamic content floating over existing content.

Also Read: 5 Easy Ways to Measure Your Website’s Core Web Vitals
Why Core Web Vitals are important?
Google may introduce labels for search results with page experience scores. This will enable searchers with added information and may influence their decision while choosing most relevant results to click on. Having a high experience score is of prime importance now. Webpage’s ranking and discoverability will largely depend on Core Web Vitals.
Currently, Google is working on visual indicators to help them distinguish between the pages which performed well and the ones which performed bad in the experience score. A test version is expected to be rolled out anytime before May, 2021.
According to a study conducted by ScreamingFrog in August 2020, only 12% of mobile and 13% of desktop websites could pass the Core Web Vitals assessment.
This is alarming, and all the more stresses that UX has to be improved for a major chunk of websites out there on the Internet.
Well, if you haven’t already started, then start now.
Many website owners seems to be working towards the goal to optimize their website experience. Google reports a median 70% increase in the number of users engaging with Lighthouse and PageSpeed Insights, and many site owners using Search Console’s Core Web Vitals report to identify opportunities for improvement.
Not that optimizing your webpages’ core web vitals will push it to the top of Google search results overriding great & relevant content, but this will definitely have a major share in pushing rankings for any webpage.
Conclusion
Core Web Vitals may seem exceedingly small compared to the conventional SEO paradigm, but these embody the basics of all on page and off page SEO practices. Ultimately all the practices culminate to enhance the user experience to gain traffic and relevance. Core Web Vitals makes SEO simpler by making user experience tangible for corrections and betterment. So, don’t wait. Improve your website’s experience to hold on to the visitors and rank high on Google.